
Has your Website video autoplay stopped working recently?
You may have noticed that your lovely Website video or video background autoplay has suddenly stopped working recently. Well, you’re not alone and here’s why: –
As of April 2018, Google made changes to Chrome’s autoplay policy. Chrome’s autoplay policies are simple:
- Muted autoplay is always allowed.
- Autoplay with sound is allowed if:
- User has interacted with the domain (click, tap, etc.).
- On desktop, the user’s Media Engagement Index threshold has been crossed, meaning the user has previously play video with sound.
- On mobile, the user has added the site to his or her home screen.
- Top frames can delegate autoplay permission to their iframes to allow autoplay with sound.
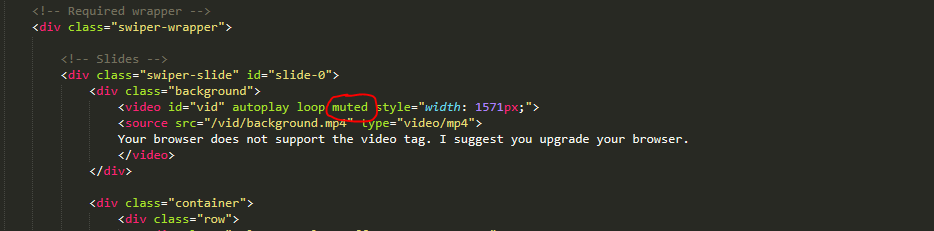
So what does this mean in simple terms? Well, it means that in order for your video or video background to autoplay, you need to make sure it is ‘muted’. To do this you need to add the ‘muted’ parameter to your ‘video’ tag within your Websites HTML code. You can add the ‘muted’ tag anywhere between the opening and closing ‘video’ tag. Here’s an example: –
<div class="background">
<video id="vid" autoplay loop muted style="width: 1571px;"> <source src="/vid/background.mp4" type="video/mp4"></video>
</div>



